Wenn du ein Business startest, musst du dir eine professionelle Website erstellen! Da führt heute kein Weg mehr dran vorbei!
Auch wenn du abends den Stift an den Nagel hängst, machen sich in dem Moment vielleicht einige potentielle Kunden auf deiner Website über dich und deine Projekte schlau. Deine Website kannst du als deine Visitenkarte sehen. Und die druckst du ja schließlich auch nicht auf einem Papier mit 80 g/m aus. Und bedenke, die Website ist 24h am Tag, 7 Tage die Woche und 365 Tage im Jahr „geöffnet“. Daher muss sie professionell gestaltet sein! Sowohl vom Design, als auch vom Inhalt!
Wir möchten dir 7 Tipps geben, die du bei deiner Business-Website beachten solltest:
Tipp 1: Der erste Eindruck – Design und Layout
Die ersten Sekunden entscheiden darüber, ob ein Besucher tiefer in die Website einsteigt – oder ob er abspringt. Somit muss er auf den ersten Blick überzeugt sein! In diesem kurzen Moment ist also die Optik ausschlaggebend. Du solltest deiner Website ein professionelles Layout und Design geben. Hierzu gehört auch dein Logo, die Schriftart und Farben, die zu deiner Corporate Identity gehören. Diese sollten natürlich auf einander abgestimmt sein!
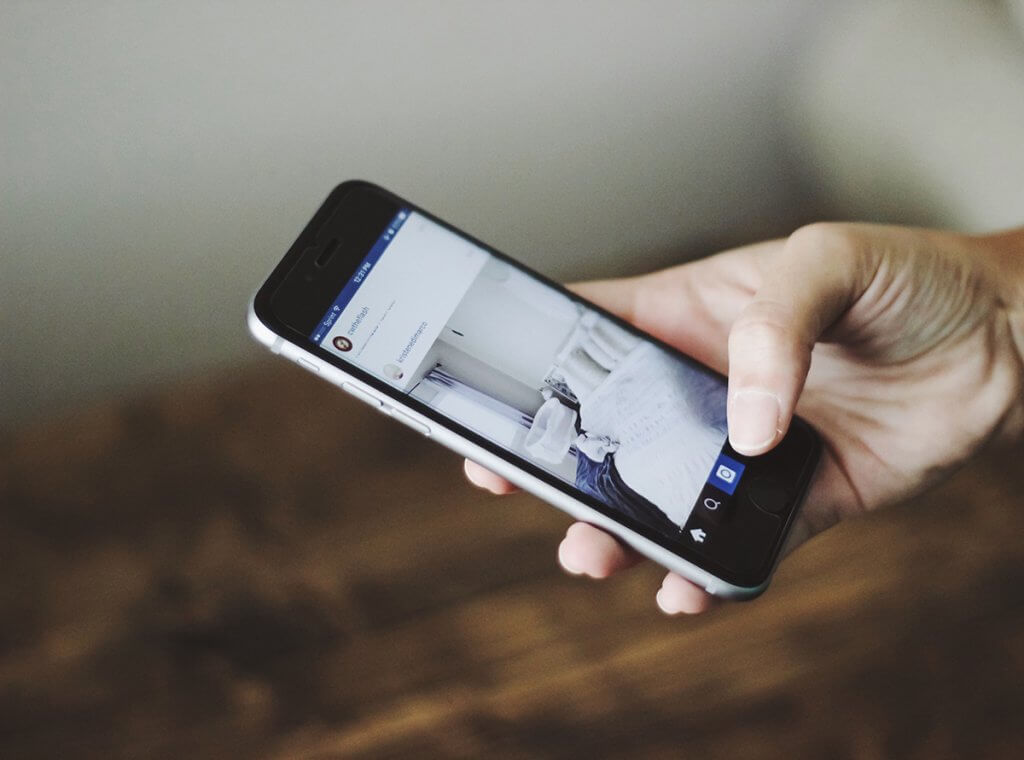
Beachte die Relevanz von mobile. Wenn du mit deinem Smartphone surfst, willst du alle Inhalte optisch aufbereitet sehen!
Ich will auch nicht noch auf dem Display rumzusseln, bis ich alles im Blickfeld habe und lesen kann was ich will – dann bin ich nämlich genervt und schon längst von der Website gegangen. Genauso geht es auch deinen Besuchern. Also optimiere deine Website auch und vor allem für mobile. Am besten erstellst du sie mit einem responsive Theme. Das bedeutet, dass sich das Seitenverhältnis dann automatisch der Browsergröße anpasst. Solltest du kein responsive Theme haben, helfen dir auch PlugIns weiter, die eine mobile Ansicht deiner Seite erstellen können.
Tipp 2: Benutzerfreundlichkeit
Achte auf die Benutzerfreundlichkeit/ Usability deiner Seite. Deine Besucher sollten sich im besten Falle intuitiv durchnavigieren können. Versetze dich in die Lage deiner Besucher, wenn du anfängst deine Website zu strukturieren.
Natürlich solltest du Schriftart und -farbe so wählen, dass die Texte zum einen gut lesbar sind, und zum anderen zu deiner Corporate Identity passen (siehe Punkt 1).
Darüber hinaus gibt es einige Dinge, die sich im Laufe der Jahre als Standard durchgesetzt haben und die die User gewohnt sind (und du sicherlich auch). So erwarten wir aufgrund unserer Erfahrungen beispielsweise:
- dass sich das Firmenlogo in der Regel oben links befindet,
- dass man durch Klick auf das Logo zurück zur Startseite gelangt,
- dass bei Schaltflächen der „Zurück-Button“ links und der „Weiter-Button“ rechts aufgeführt ist,
- dass wir eine Suchmaske haben. Damit wir nach Keywords suchen können, wenn wir sie nicht direkt finden.
Tipp 3: Verständlicher und übersichtlicher Content
Den Content solltest du verständlich darstellen, auch wenn du mit Fachvokabular um dich schmeißen kannst! Vielleicht möchtest du das sogar, weil du deine Kompetenz damit zum Ausdruck bringen willst! – Halte dich etwas zurück! Deine Besucher sollen ja verstehen was du machst und nicht abspringen, weil sie nur Bahnhof verstehen.
Zudem solltest du Themen voneinander trennen. Richte dazu beispielsweise Unterseiten ein, damit die Website nicht zu überfrachtet wirkt. Zum Content gehören natürlich nicht nur Texte. Binde Fotos ein, die die Aussagen der entsprechenden Texte unterstützen, deine Projekte zeigen oder einfach nur Bilder, die die Texte etwas auflockern. Bei der Verwendung von Fotos solltest du natürlich darauf achten, dass sie professionell sind. (Lies hierzu bitte auch Punkt 7!)
Tipp 4: Aktualität
Nichts ist schlimmer, als auf eine Website zu kommen, den News Bereich oder den Blog anzuklicken und Meldungen zu sehen, die uralt sind. Mache dir im Vorfeld bewusst, dass du deine Website pflegen musst. Es ist Arbeit- klar! Aber es lohnt sich. Denn auch für Suchmaschinen ist dies ein wichtiges Kriterium! Denn um im Internet gefunden zu werden, musst du erst einmal sichtbar sein.

Tipp 5: Kontaktmöglichkeiten
Biete deinen Besuchern jederzeit die Möglichkeit mit dir in Kontakt zu treten. Dabei kannst du gerne persönlich werden! Wir mögen es doch, wenn wir wissen, mit wem wir es eigentlich zu tun haben! Gerade bei kleinen Firmen oder Start-Ups ist es sehr wichtig eine „Beziehung“ zu seinen Besuchern aufzubauen. Gib ihnen einen Eindruck von dir. Beschreibe wer du bist und zeig ein Foto von dir! Umsetzen kannst du dies beispielsweise mit einer „Über mich“, „Wer wir sind“ oder „Kontaktseite“. Dort kannst du ein Kontaktformular und weitere Kontaktdaten einbinden.
Ich persönlich nutze eher die Kontaktaufnahme per Email und Telefon. Aber da wir alle anders ticken, führst du am besten alle Möglichkeiten auf. So kannst du auch wirklich jeden Besucher „abholen“. Binde auch Verlinkungen zu den Social-Media-Plattformen ein, auf denen du aktiv bist.
Generell gilt bei den Kontaktmöglichkeiten: Besser einmal zu viel aufgeführt, als einmal zu wenig! Daher integriere sie am besten noch zusätzlich in den Footer. Sicher ist sicher! 🙂
Tipp 6: Ladezeiten
Ladezeiten sind ein sehr relevantes und kritisches Thema bei Websiten. Du wirst bestimmt auch ungeduldig, wenn du beim Seitenaufruf ewig warten musst, bis die Inhalte komplett geladen werden können. Von unterwegs aus, bei eingeschränktem Internet, ist es ja noch einigermaßen vertretbar und nachvollziehbar. Aber auch nur dann! Ansonsten schließt du das Fenster eher, als dass du wartest. Das sollen deine Besucher bestimmt nicht machen. Daher sind schnelle Ladezeiten ein „Muss“. Bilder, Filme/Videos solltest du optimieren, bevor du sie hochlädst. Dafür gibt es diverse Möglichkeiten. Viele Bild-Bearbeitungsprogramme haben die Möglichkeit direkt für „Web und Geräte“ zu speichern. Verliere aber vor lauter Optimierung der Ladezeit nicht aus den Augen, dass die Bilder noch scharf sein müssen. Zudem gibt es auch noch jede Menge Tools, die dich bei der Komprimierung unterstützen können, wie beispielsweise TinyPNG.
Tipp 7: Rechtliche Bestimmungen
Ja, hier gibt es leider auch einiges zu beachten, denn sonst kann es zu einer Abmahnung kommen. Natürlich gehört dazu, dass man keine fremden Bilder (außer lizenzfreie Bilder) und keine fremden Texte benutzt. Zudem müsst ihr Angaben zum Datenschutz machen und ein Impressum hinterlegen. Hierzu gibt es im Internet viele hilfreiche Seiten, eine top Adresse ist beispielsweise die der Dr. Schwenke Rechtsanwaltskanzlei.
Fazit
Wenn du das alles berücksichtigst, machst du schon mal einen wichtigen Schritt in die richtige Richtung. Natürlich gibt es aber noch viele weitere Tipps und Tricks Homepages professionell zu erstellen und gestalten.
Eigentlich könnte man zu jedem einzelnen Punkt einen kleinen Roman schreiben. Ich hoffe, dass wir dir aber einen guten Einblick in das Thema „professionelle Website erstellen“ geben konnten! Und weitere Tipps, die etwas tiefer in die Materie gehen, werden noch folgen!
Apropos, Tipps… du hast noch nicht genug? Dann haben wir hier noch weitere gute Tipps und Tricks für dich auf Lager:
- 5 kostenlose Tools für jede Kreativschmiede
- 8 Tipps eine Kreativblockade zu besiegen
- 5 Wordfunktionen, die du bestimmt gern schon früher gekannt hättest.
Hinterlasse uns in den Kommentaren gern deine Erfahrungen und Wunderwaffen 🙂